Kali ini Baharshare akan memberikan tutor Cara membuat Text Area di postingan Blog. Cara ini sanggat bagus bagi para blogger yang blognya berisi tentang trik-trik blog berupa script dan kode seperti Baharshare ini dan text area ini juga akan membuat rapi postingan blog tersebut.
Ok tanpa basa -basi lagi mari kita coba:
1. Buat postingan baru
2. Pilih HTML di sampingnya Compose.
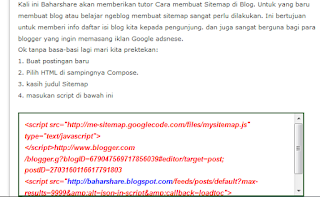
3. Masukan script dibawah ini tepat di atas text yang akan kita masukan di kotak area.
<div style="background-color: white; border: 2px #006400 solid; height: 90px; overflow: auto; padding: 10px; text-align: left; width: 520px;">
<br />
4. ganti kode yang berwarna hitam dengan keinginan anda :
- Height:90px = untuk mengatur tinggi text area
- Width: 520px = untuk mengatur lebar text area
5. Klik publikasihkan dan lihat hasilnya
Jika script belum berhasil silahkan berkomentar
Sobat sedang membaca artikel Cara membuat Text Area di postingan Blog Sobat bisa menemukan artikel Cara membuat Text Area di postingan Blog dengan url http://baharshare2.blogspot.com/2013/01/cara-membuat-text-area-di-postingan-blog.html, Sobat boleh menyebarkannya atau mengcopy paste-nya jika artikel Cara membuat Text Area di postingan Blog ini bermanfaat bagi semua teman-teman, namun jangan lupa untuk meletakkan link Cara membuat Text Area di postingan Blog sebagai sumbernya.











0 komentar:
Posting Komentar