Ok cukup itu saja yang dapat di jelaskan mari kita coba :
1. Pilih Template
2. Klik Edit HTML dan Centang Expand template widget.
3. Cari Kode </body> . untuk lebih cepatnya tekan CTRL+F dan masukan kode tadi.
4. Jika sudah ketemu masukan kode di bawah ini tepat di atas kode </body>
<script src='http://code.jquery.com/jquery-latest.js'/> <!--Komentar admin by idan-share.blogspot.com start--> <script> $(function() { function highlight(){ $('.user.blog-author,.ssyby').closest('.comment-block') .css('border', '1px solid #e1e1e1') .css('background','#f1f1f1 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqS6Wzor3jOKhi9QARsDWO6cJvFF3Hyy96jgpixSIqM3xBo6XUdQthp7oY06dRinKqpTwYjAchJeB_BnrdH0eGtw_fFRgEYcOqX9cG7jS_DUZLiHFxtE-jGYhI86YyfxnLt0peQY7QabQ/s1600/admin2.png") no-repeat bottom right') .css('padding', '10px'); } $(document).bind('ready scroll click', highlight); }); </script> <!--Komentar admin ends-->
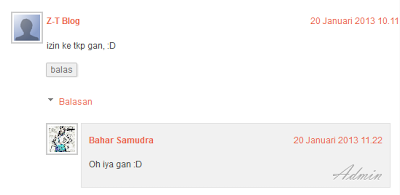
5. Kode berwarna hitam adalah kode warna border komentar admin bisa anda ganti dengan keinginan anda dan kode berwarna biru adalah kode gambar ADMIN dan bisa anda ganti dengan keinginan anda
6. Klik Pratinjau untuk mencegah hal yang tidak -tidak
7. Jika sekiranya tidak terjadi apa-apa maka klik save template dan lihat hasilnya
sumber : idan-share.blogspot.com











.. komentar lama aq kok gak jadi ya?!? masa komentar lama aq jadi kayak komen pengunjung gitu. kira^ kenapa ya?!? ..
BalasHapus